QS Top Universities Events give students a chance to connect with and learn more about universities all around the world. The students can meet the University Rep, Network with Alumni and students of similar interests and discuss their questions.
To comply with my confidentiality agreement I have eliminated and reserved confidential information.
Brief:
With the Acquiring Traffic to QS Events Landing Page project, we were also looking at optimising the current landing page as a quick win and revamping the page with a broader scope.
Students from all over the world come to the Events Landing Page to find and register for events which can help them to connect with counsellors, alumni and students of similar interests both Virtually and in person.
Goal
1. Guide students to find higher education Virtual and In-person events based on their location
2. View more details related to the event
3. Seamless event registration process
Role & Responsibilities:
I was a part of this project to re-design the QS Top Universities Events Landing page and Event Registration process.
Connected with the stakeholders to understand the business requirement, goals, problems, and outcome of the project.
User interviews were scheduled and conducted by our UX Research Team where I observed the users and took notes.
The collaborative findings and insights exercise was conducted and all the research material was collated on Miro Board.
Quantitative data was gathered and analysed from the available sources and funnel flow was intensively analysed.
Collaboration with the SEO team to enhance the page search and understand the technical analysis report
Connect with the UI Team to create mocks to validate and align the design with the data captured to make informed decisions
Prioritisation and Implementation of ideas
Analyse and share the outcome report with the stakeholders on a month-on-month basis.
Enhance and optimise the page as per the data captured
Challenge
1. Engagement:
Avg. Time spent on the page is more than a minute but lacks best UX practices which can improvise the engagement on the page. The pages require upfront action-driven content and more info related to events.
2. Discoverability:
More than > 50 of the users navigate through the first scroll. The content on the rest of the page is ignored because of discoverability. If the content is available upfront the user may be able to discover more info and stay updated.
3. Conversion:
Throughout the flow, users are getting dropped because of errors on the screen and confusing fields which may impact the experience. The journey needs to be simplified and seamless flow can be introduced to ease the conversion process.
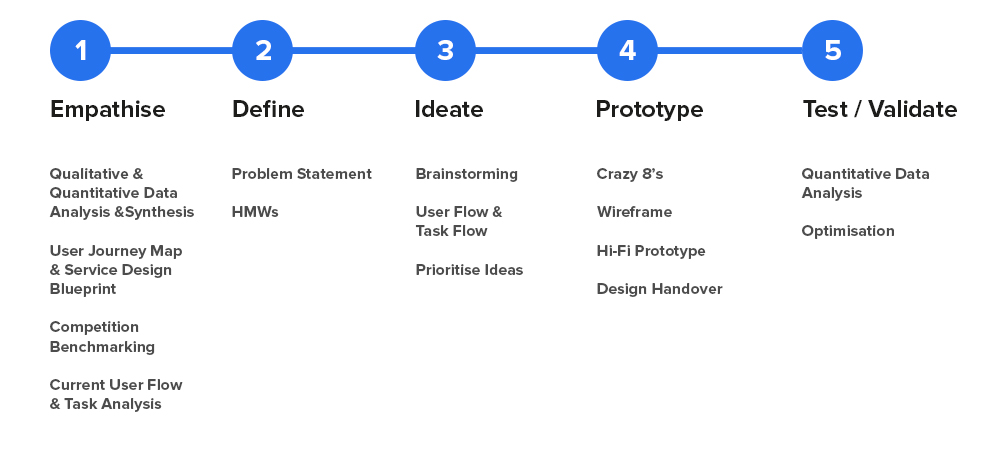
Process

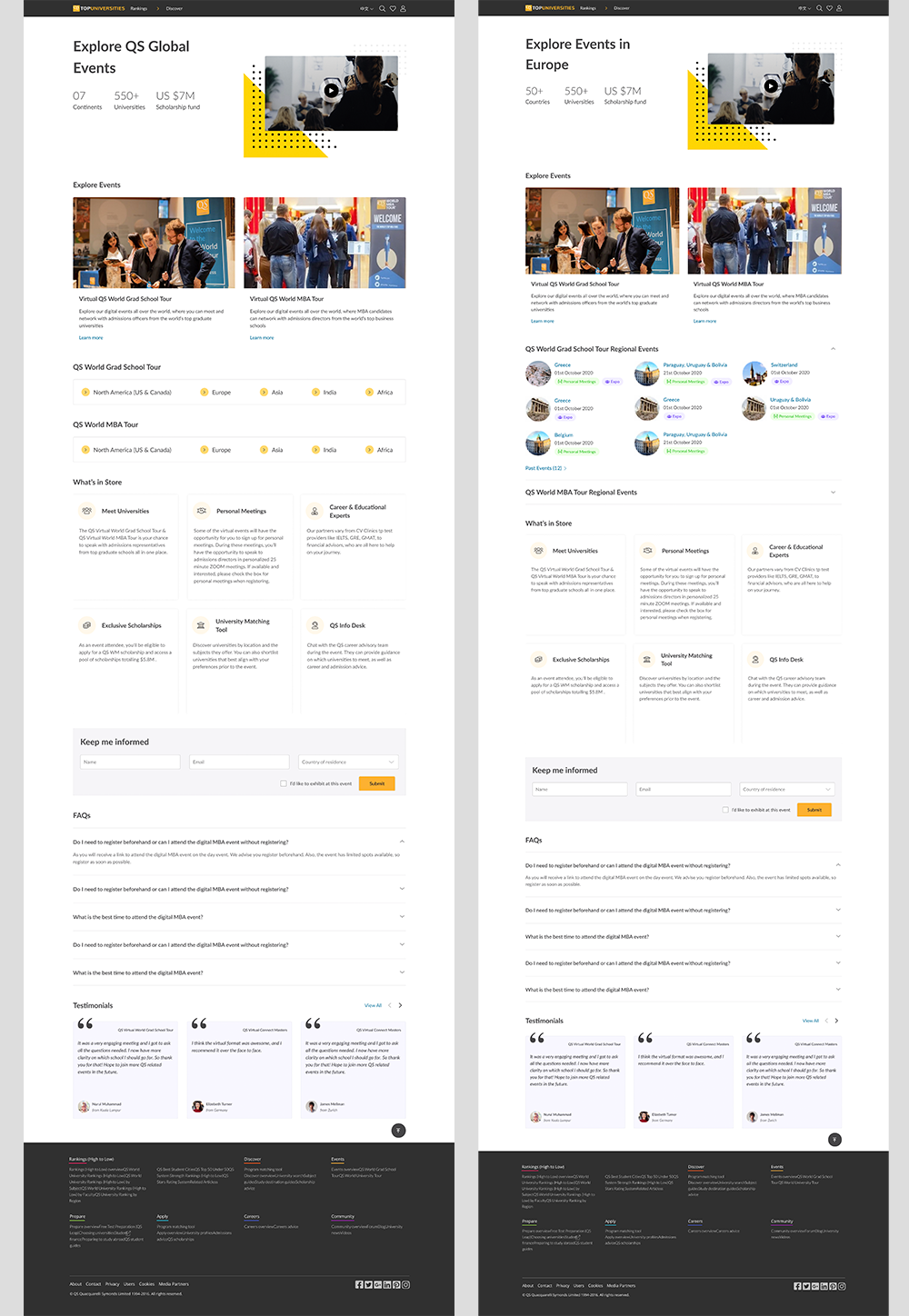
Old Events Listing page and Registration Process


Events Landing Page Problem
- Less engaging content & actionable CTA’s
- 2 different pages were created for the same flow
- Discoverability of content while scrolling
- Too much body copy
- USP is placed on 3rd scroll
- Events details are not prominent
- Related content was not seen and hidden in accordion
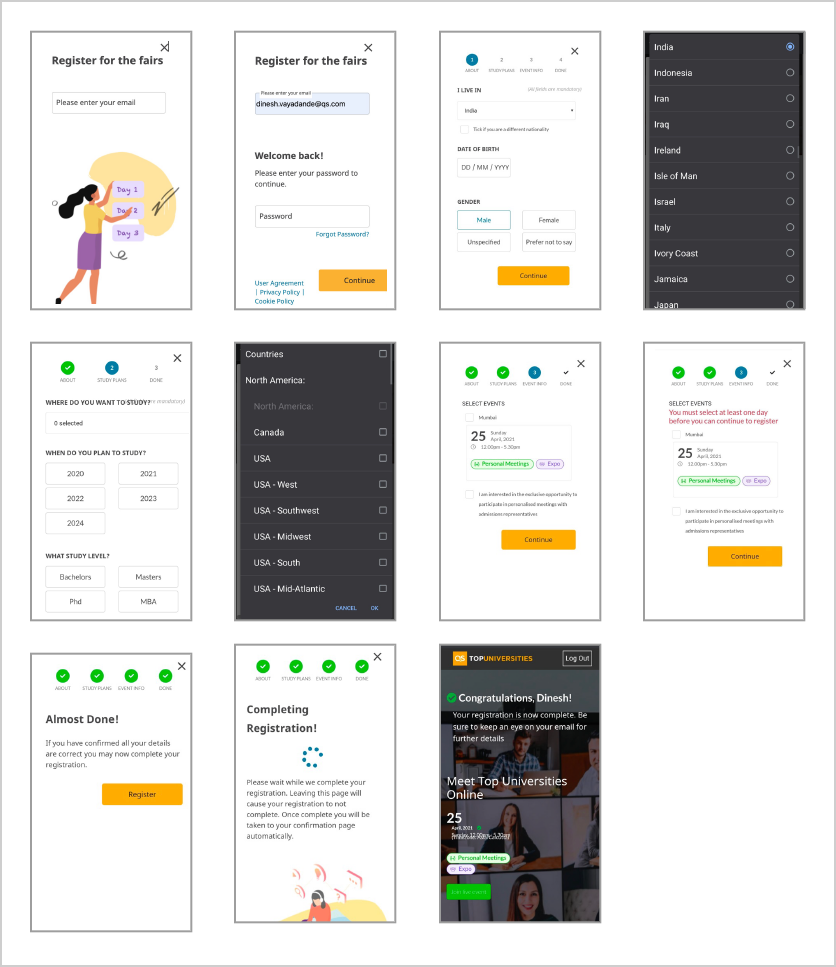
Events Registration Process Problem
- The Checkbox of different nationality doesn’t work
- The checkbox for country selection was not fat finger friendly
- A default dropdown option was implemented which was difficult to search and select
- After hitting the back button on their device the screen refreshes and the form disappears.
- Email ID and Phone Number were not validated
- CTA was not prominent enough
- Progressive steps were not implemented appropriately
- Previous years were still visible for selection
- Error messages weren’t clear
- Success page was delated by 5-8 seconds after form submission
We also analysed the behavioural data to identify problems and gaps in the current flow and this is what we found
Analysed 6 months of Data from Google Analytics and also did funnel analysis to identify the problem areas.
- Most of our users are on mobile i.e. 57%
- People spent more time on desktop than mobile
- The organic traffic was very less on the page
- The conversion rate in terms of registration was very low
We also ran heatmaps and session recordings sessions on PageSense to identify the click areas, attention and scroll map.
- Search tab was mostly clicked on the header
- Cookie message was capturing most of the device property area and is available throughout
- Very few users reached the 3rd scroll
- 50% are bounced after the third scroll
- Users were skimming info
- Cookies Toast message is ignored
- Rapid Scrolling and Rage clicks were seen
- Lead Form validation error message
Discovery
- Teamed up with User Researcher for User Interviews and took notes
- Analysed and Synthesised data through an Empathy Mapping exercise
- Identified Users, Scenario, Needs, Problems and Opportunities across User Journey stages
- Line of Visibility / Touch points through the user flow
- Line of Internal Interaction – Activities performed internally at every stage
- Captured the backend activities
Ideation
Analysed user needs, motivation, problems, emotions and opportunities through their higher education research journey.
- Analysed and synthesised the data and presented it to the stakeholders
- Discussing the data and making sure everybody is on the same page
- We were able to collaboratively come up with ideas through problem statements and HMWs
- Coming up with ideas and creating themes
- Voting ideas and prioritising them on Impact Effort
- We all did the paper sketching to gather ideas and discussed
Prototype – New Events Listing Page and the Registration Flow
Low-fi designs were created and discussed internally to validate the hypothesis gathered through the Qual and Quant data. The team discussed and debated the design and the content hierarchy.
Along with the UX Team, we created options based on the business priority and presented them to the team.
The New design focused on the:
- Events Discoverability
- Engagement
- Registration Process
You can view the 2 designs here on the Figma link below: Quick Wins and the Proposed Design.
We also proposed the Mobile Registration Process Designs
Outcome
After the launch of the Regional Events Landing page Quick Win, we saw a positive change in the data. The data was captured on month-on-month basis and shared with the stakeholders.
- The students were using the CTAs on the first fold to find specific information
- The anchor tabs helped the user to find information throughout the page
- It was easier for the users to find relevant event and register for the same
Events Registration Process was delivered and will prioritise and will be live soon.
Next Steps
We will be looking after the prioritisation of the proposed design which can deliver a seamless experience to the user. Also, continue to optimise the design as per the data.
We will also run an A/B experiment and test the original and variants design and the user behaviour on the same.